- 外贸企业全球攻略:高质量买家获取与新兴市场开发实战策略2024/09/19查看详情
- 免费订制:解锁海外营销新高度,助力企业走向世界舞台中央2024/09/18查看详情
- 揭秘独立站与外贸网站建设成本:全面剖析预算与投入2024/09/14查看详情
- 网站建设域名选择指南:避开被惩罚与已注册的风险2024/09/13查看详情
- 非专业人士也能搭建外贸网站——一站式SaaS建站平台助力企业开拓国际市场2024/09/12查看详情
- 国企央企老企业为何青睐独立站与谷歌推广?深入解析其背后动因2024/09/11查看详情
- 揭秘独立站转化率低之谜:全方位优化策略助力销量提升2024/09/10查看详情
- 外贸新攻略:独立站×Facebook,打造营销推广双赢局面2024/09/09查看详情
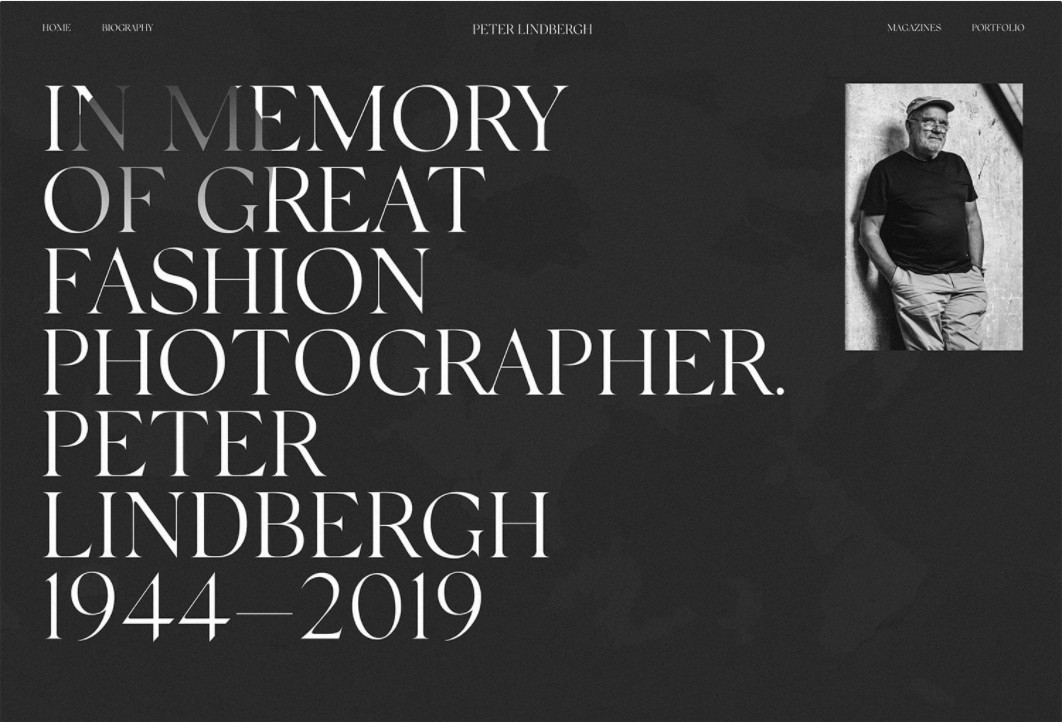
暗模式
黑暗模式无处不在。由于大多数浏览器和移动设备都具有在亮和暗模式之间切换的功能,因此您需要考虑采用深色方案(即使不是默认设置)时外观。
由于深色模式已成为用户的首选,因此更多的设计人员正在转向深色的深色调色板来进行整体网站和用户界面设计。
这些项目通常会产生两级极端的效果,因此,即使您没有计划切换选项,也要考虑暗模式如何影响消息的整体氛围和网站设计的内容,这一点很重要。
对于正在创建较浅界面的设计人员,请考虑并设计用户选择后的黑暗模式外观。请记住,深色模式不仅是调色板的颠倒,还应该是深色和深色的有意组合,可创建与浅色模式相同的视觉效果,并保持可读性和功能性。
在网站设计中充分利用暗模式的一些技巧包括:
您不必使用“白色”和“黑色”;想想明暗模式下的明暗。(也许在深紫色背景上使用浅灰色。)
远离深色背景上的高度饱和颜色。
使用颜色变化(浅色和深色)建立层次结构。
提供用于明暗模式的拨动开关,以便用户可以选择外观设计。
不要忘记在黑暗模式下的可访问性,并注意大小和对比度。
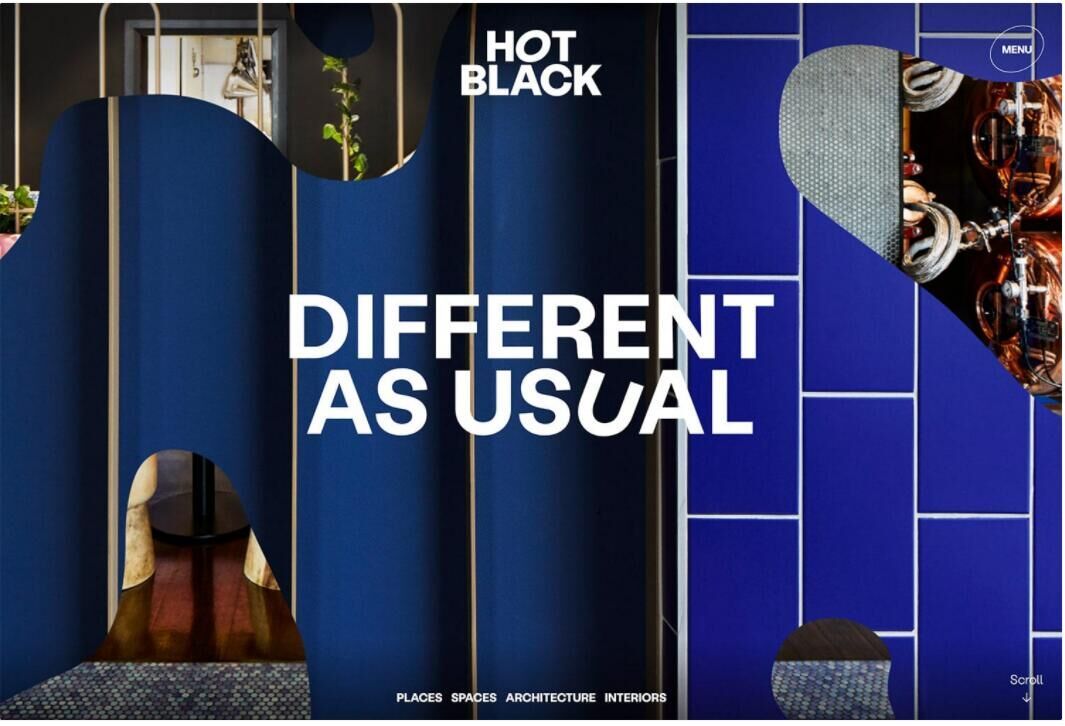
实验字体
实验字体在网站和移动应用程序项目中越来越受欢迎。
这些字体与项目不同,与众不同或是自定义的。实验性字体从令人惊叹的精美艺术品到作为标准字体设计的一部分而带来的惊喜。
实验性字体可能是一种单色的样式,包括彩色,动画和包括完整或缩写的字符集。
充分利用实验字体的几种方法包括:
1.由于这些字体可能在视觉上有很大的强调,因此请保持其余设计的简单性。
2.与高度可读的辅助字体配对。
3.考虑关键元素的自定义实验字体,例如用于Designmodo徽标的字体。
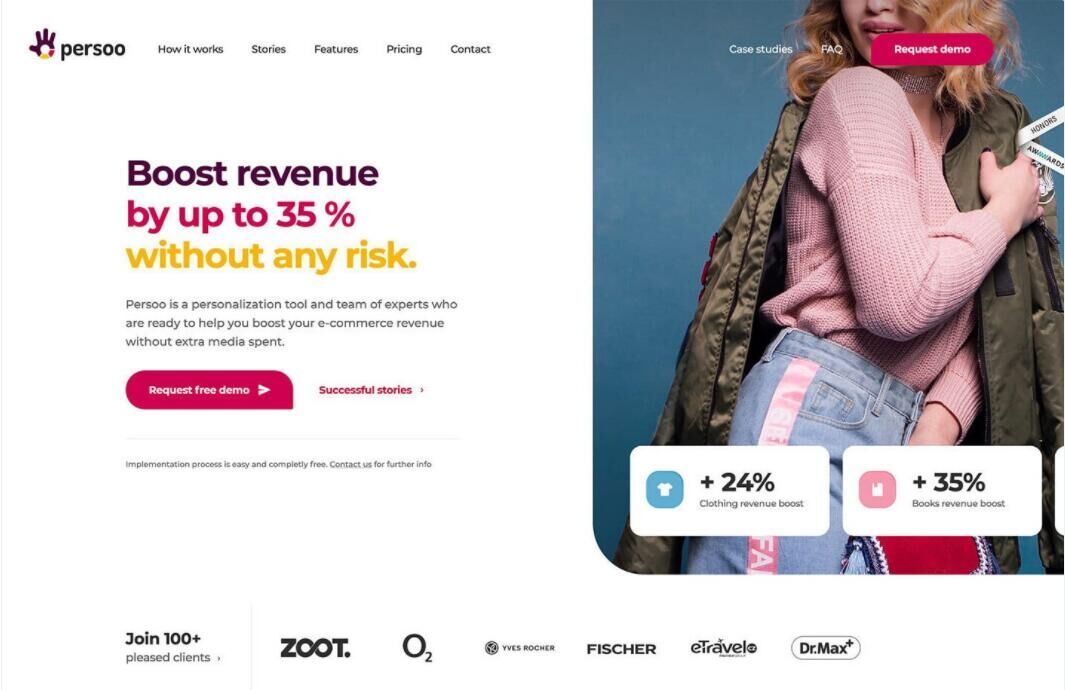
没有太多面孔的设计
这种趋势可能是全球冠状病毒大流行的直接结果,即设计人员和面孔更少。
原因很实用:由于人们没有成群结队地戴着面具,设计师正在寻找使用现有图像清单来建立适当图像的方法。或者他们选择的是没有人在一起的图像。
这可能是您第一次浏览各种网站,却很少见。
尽管目前这是一个大趋势,但不要指望在大流行之后随着人们再次开始聚集在更大的群体中而长期坚持下去。
同类推荐