- 外贸企业全球攻略:高质量买家获取与新兴市场开发实战策略2024/09/19查看详情
- 免费订制:解锁海外营销新高度,助力企业走向世界舞台中央2024/09/18查看详情
- 揭秘独立站与外贸网站建设成本:全面剖析预算与投入2024/09/14查看详情
- 网站建设域名选择指南:避开被惩罚与已注册的风险2024/09/13查看详情
- 非专业人士也能搭建外贸网站——一站式SaaS建站平台助力企业开拓国际市场2024/09/12查看详情
- 国企央企老企业为何青睐独立站与谷歌推广?深入解析其背后动因2024/09/11查看详情
- 揭秘独立站转化率低之谜:全方位优化策略助力销量提升2024/09/10查看详情
- 外贸新攻略:独立站×Facebook,打造营销推广双赢局面2024/09/09查看详情
谁在影响网站页面的加载速度
在网站制作过程中,为提高企业形象及及方便用户了解企业及产品,经常会添加大量相关的图片,如果图片使用不当(图片数量过多、体积过大的图片),在加载时会消耗更多的系统资源,从而影响整个页面的加载时长,因此做好图片优化非常重要。
那么如何对图片进行修改优化呢?
1、控制图片大小
(1)针对本地图片
由于放置在网页的图片会被直接打包到程序包内,图片过大会导致包体积过大,加载时间变长,同时图片过大也会导致渲染时间变长,因此制作者需尽可能压缩图片的大小。
制作者可以按照以下方法来优化修改图片:
• 对于不需要透明格式的图片,推荐采用 JPEG 格式来代替 PNG格式。
• 无论PC端还是移动端使用WebP的图片格式。WebP图片格式在有损压缩的情况下,肉眼不易察觉出压缩前后的变化,但是体积却能明显缩小。(说明:WebP是谷歌于2010年推出的新一代图片格式,在压缩方面比当前JPEG格式更优越。在质量相同的情况下,WebP格式图像的体积要比JPEG格式图像小40%。网站图片使用WebP格式,可以大大提高网站的加载速度)。
(2)如何开启网站WebP图片格式:
1)WebP一键开启操作步骤:http://help.eyingbao.com/products/webp.html
2)启用Webp图片格式后,个别图片不清析时如何处理?在图片控件属性里可以修改图片质量,但要注意,图片质量越大,图片的体积就越大,网站打开速度也会越慢
操作步骤如下:http://help.eyingbao.com/products/wangzhanshangtupianbuqingxizenmechuli.html
注意事项:
• 确保网页内无冗余和无用的图片资源。
• 注意默认情况下会加载,但可能之后永远不会渲染的图片,例如“轮播图”,“手风琴”和“图片画廊”。
• 为了缩短渲染关键图片所需的时间,易营宝系统采用了延迟加载不太重要的图片
(3)针对图片CDN加速处理
在易营宝建站系统中,除了ICON图片,其它都会部署到 CDN 上,对于这样的网络图片,无需再进行压缩。
(4)图片懒加载
易营宝建站平台的image组件提供了lazy-load技术,图片默认为懒加载功能:
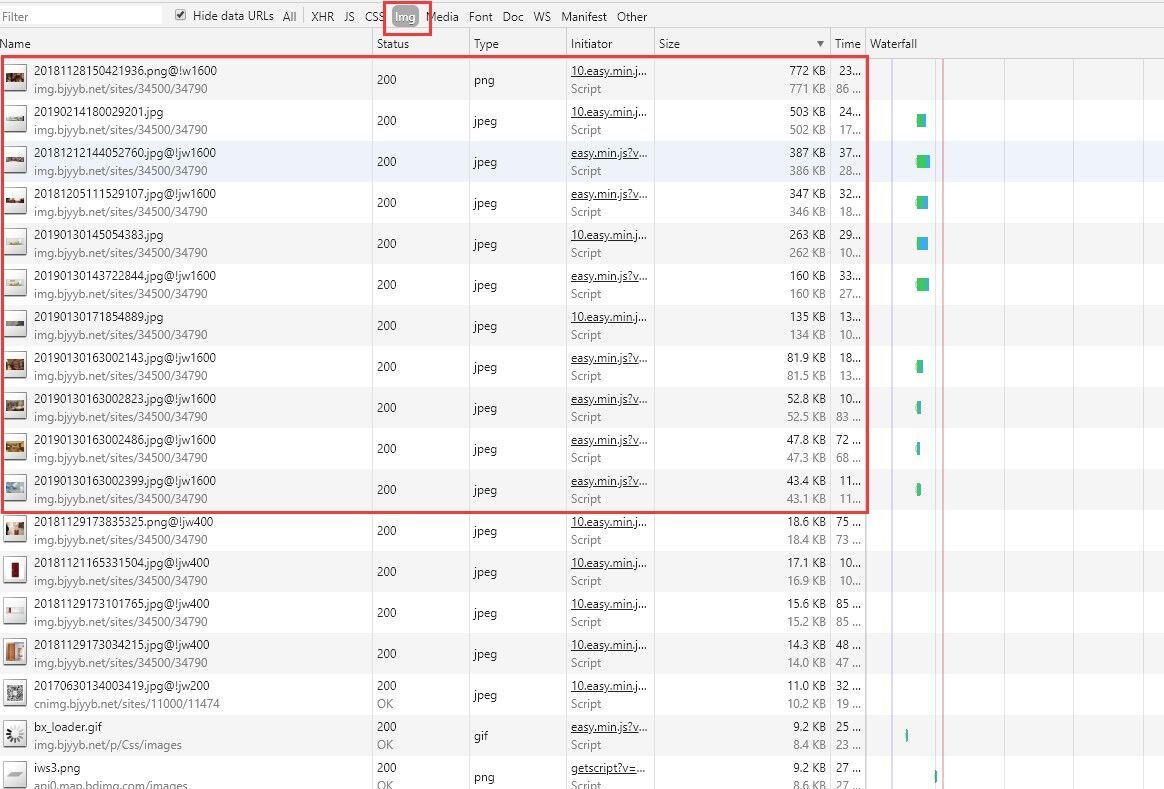
2、快速检查网页内超大体积图片
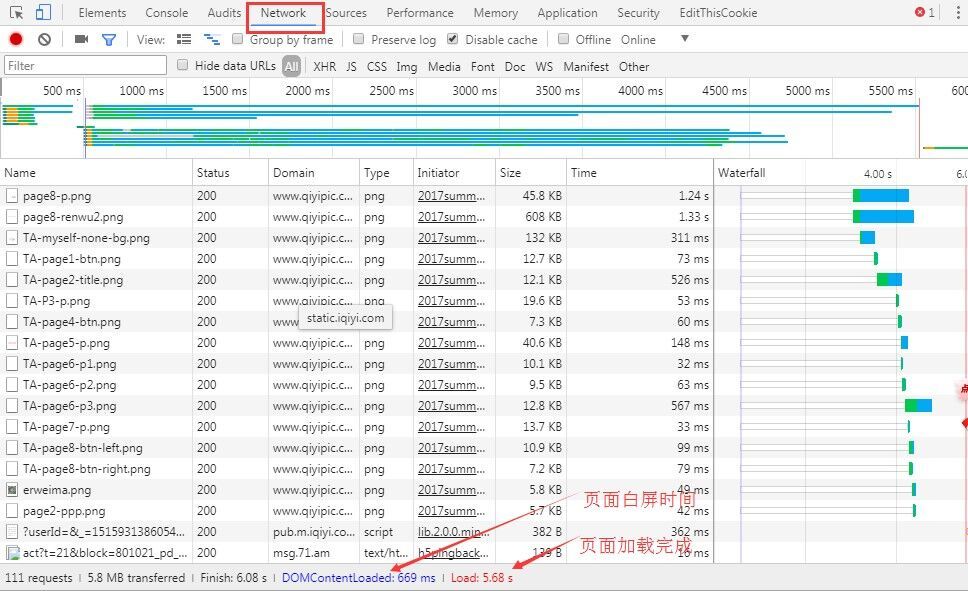
可通过开发者工具Network来检查图片加载时长及体积大小,具体操作如下:
(1)浏览器都是有开发者调试模式的,以chrome为例,打开页面后,按ctrl+shift+i,或者点击右键菜单里的检查,就进入了开发者模式,点击Network标签
(2)点击“Img”,再击击列表中的Size进行图片大小的排序,主要优化超50K以上的图片,使用图片处理工具进行优化
3、优化图片重新上传发布
将优化好的图片重新上传发布就大功能告成了。也可直接在网站管理后台一键开启Webp功能。
以上就是优化网站页面图片来提升加载速度的主要方案啦,如果你的网站页面也存在图片过大的问题,那就快按照以上方法优化下吧!
同类推荐