- 亚马逊B2B业务崛起:350亿销售额背后的数字化变革,你准备好了吗?2024/11/22查看详情
- 中国半导体产业崛起:如何把握机遇突破瓶颈?2024/11/21查看详情
- “B2B”高端机械亚马逊崛起,你准备好抓住全球商机了吗?2024/11/20查看详情
- 黑五狂欢即将开启,你准备好迎接年度购物盛宴了吗?2024/11/19查看详情
- 中欧电动汽车磋商取得 “技术性共识”,中国新能源汽车出海前景如何?2024/11/18查看详情
- 外贸网站引流变现难题?易营宝SaaS智能建站订单归因来破局!2024/11/15查看详情
- 激光雕刻机外贸新纪元:如何打造全球领先的在线平台?2024/11/14查看详情
- 破局意大利市场:中国外贸企业如何借势意大利总统访华?2024/11/13查看详情
俄文网站设计大揭秘:从选色到排版,这些细节你注意了吗?
亲爱的设计师们,你们有没有遇到过这样的问题:在为俄语网站进行设计时,总是感觉无从下手,或者有些小细节总是处理得不够完美?别担心,今天我们就来一起探讨一下俄文网站设计的各种要求,从选色到排版,让我们一起扬帆起航,设计出更符合俄语用户习惯的网站吧!

选色:打造温馨舒适的视觉体验
在俄文网站设计中,选色是非常重要的一环。由于俄语国家的人们普遍具有较高的艺术鉴赏能力,因此,设计师们需要更加注重色彩搭配的和谐与美感。
举个例子,我们可以考虑使用淡雅的色调作为网站的主色调,如淡蓝、淡灰等。这些颜色能够给人一种温馨、舒适的感觉,非常适合用于家居、生活类俄语网站的设计。同时,为了增加网站的层次感和视觉冲击力,我们可以在细节处使用一些大胆的色彩搭配,比如亮黄、鲜红等,让整个网站看起来更加生动有趣。

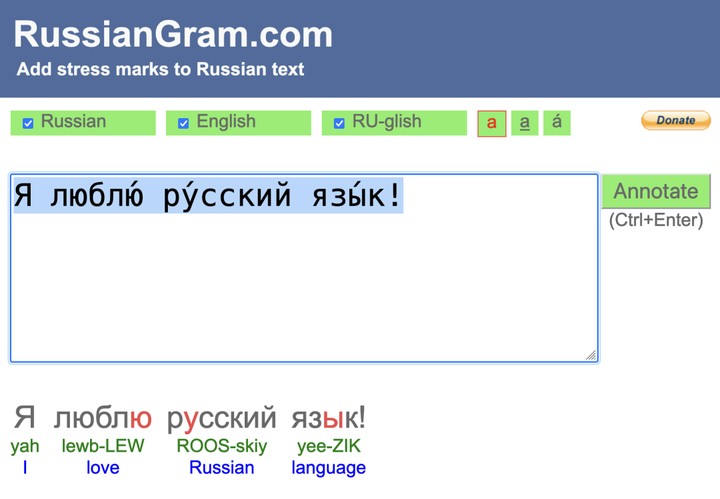
字体:让文本更易阅读,突出重点
在俄文网站设计中,字体也是不容忽视的一环。由于俄语字母的形状比较独特,因此,设计师们需要选择适合的字体来让文本更易阅读,同时还要注意突出重点。
对于俄语字母的显示效果,我们可以通过一些设计技巧来增强用户的阅读体验。比如,我们可以使用粗体、斜体等字体样式来突出重点内容,或者使用阴影、渐变等效果来增加字母的立体感。另外,为了让用户在阅读时更加轻松愉悦,我们还可以适当调整行间距和字间距,让整个页面看起来更加舒适自然。
布局:注重用户体验,让信息更易获取
在俄文网站设计中,布局同样是非常重要的一环。设计师们需要注重用户体验,让用户在浏览网站时能够更加轻松地获取信息。
举个例子,我们可以将网站的内容按照重要性进行排序,并使用户能够快速找到自己感兴趣的内容。同时,我们还可以通过一些设计技巧来增加页面的层次感和视觉效果。比如,我们可以使用卡片式设计来展示文章或产品信息,让用户在浏览时更加直观清晰。另外,我们还可以通过添加一些有趣的动画效果来增加用户的互动性和体验感。

响应式设计:让网站在不同设备上都能良好展示
随着移动设备的普及,越来越多的用户开始使用手机或平板电脑访问网站。因此,在设计俄文网站时,我们还需要注重响应式设计的运用。
响应式设计的主要目的是让网站在不同的设备上都能够良好地展示。设计师们可以通过使用媒体查询、流式布局等技术来实现这一目标。比如,我们可以根据不同设备的屏幕大小和分辨率来调整网站的布局和字体大小,以确保用户在不同设备上都能够获得最佳的视觉体验。
总之,俄文网站设计需要注重选色、字体、布局和响应式设计等多个方面。设计师们需要充分考虑俄语用户的习惯和需求,并运用恰当的设计技巧来打造出更具吸引力和实用性的网站。只有这样,我们才能够让俄语网站在激烈的市场竞争中脱颖而出,为俄语用户提供更好的服务。
俄文网站设计可是个技术活,需要考虑的细节可不少。但是,只要我们掌握了正确的方法和技巧,就可以轻松打造出让俄语用户满意的网站啦!现在,你是不是已经跃跃欲试,想要大展身手了呢?祝你成功!

图片资源来自网络,如有侵权,请联系400-655-2477。
同类推荐





