- 跨境B2B拓客还在靠“运气”?专业建站如何精准锁定全球批发商?2025/06/03查看详情
- 您的外贸网站还在“将就”吗?响应式设计如何成为2025年精准拓客的王牌?2025/05/30查看详情
- 外贸网站适配差导致客户流失?响应式设计如何拯救你的独立站?2025/05/29查看详情
- 外贸独立站流量密码:易营宝十二功能如何让询盘增长 200%?2025/05/28查看详情
- 外贸独立站没流量?易营宝 SEO 神器让询盘暴涨 300%!2025/05/27查看详情
- 外贸拓客艰难?易营宝智能 SEO 工具如何改写局面?2025/05/26查看详情
- 外贸企业为何必须依靠独立站实现精准获客?2025/05/22查看详情
- 外贸企业还在盲目拓客?独立站精准获客不香吗?2025/05/21查看详情
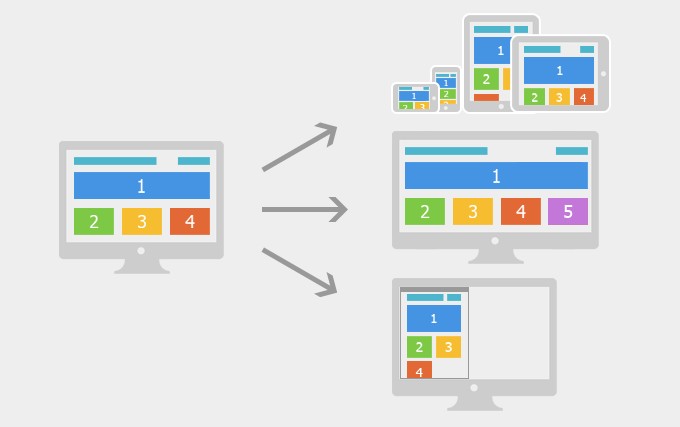
响应式网站设计容易出现的几大误区,你“中招”了吗?
在当今的数字化时代,响应式网站设计已经成为了一个不可或缺的营销策略。然而,在实际操作中,许多设计师和开发者容易陷入一些误区,导致网站无法完全实现响应式的优势。本文将从UI布局设计和代码设计两个方面展开举例,探讨响应式网站设计容易出现的几大误区,并提供相应的解决方案。

一、UI布局设计
过度复杂化
一些设计师在响应式设计中往往追求页面的完整性和复杂性,导致页面元素过多、布局过于密集。这种设计在移动设备上会显得非常混乱,用户难以找到所需的信息。
解决方案:采用简洁、清晰的设计风格,合理安排页面元素,突出核心内容。对于一些次要的信息,可以通过折叠、隐藏等方式进行优化,以提升用户体验。
忽视移动设备的特性
一些设计师在响应式设计中仍然沿用PC端的布局设计,没有考虑到移动设备的特性和用户习惯。例如,移动设备的屏幕尺寸较小,不适合展示大量的文字和图片,而应该突出核心信息,简化操作流程。
解决方案:充分考虑移动设备的特性和用户习惯,针对移动设备进行单独的UI设计。例如,采用卡片式设计、扁平化风格等,以提升用户体验。
缺乏统一性
缺乏统一性是指在响应式网站设计中,不同设备或不同屏幕尺寸下的页面布局和设计风格没有保持一致性,导致用户难以形成统一的认知和体验。
举个例子来说:
假设有一个电商网站,在PC端上显示为一个左侧有导航栏和搜索栏、中间有商品列表、右侧有广告栏的布局。而在移动设备上,同样的网站布局被压缩,导航栏和搜索栏被折叠或隐藏,广告栏被放大并置于顶部,导致整个页面布局混乱不堪。这样的设计会让用户感到困扰和不便,因为不同设备上的页面布局差异较大,用户难以形成对网站的一致性认知和体验。同时,这种缺乏统一性的设计也会影响网站的品牌形象和用户体验。
为了解决缺乏统一性的问题,设计师需要在响应式网站设计中保持一致性的设计风格和布局,确保PC端和移动端上的页面元素、颜色、字体、图片等的一致性,以及布局和导航的相似性。这样可以提高用户体验和品牌形象,同时降低用户的认知成本。
二、代码设计
加载速度过慢
一些响应式网站在加载时速度过慢,导致用户体验不佳。这主要是由于服务器、图片过大、代码复杂度高、加载的资源过多等原因导致的。
解决方案:优化代码,简化页面加载的资源。例如,使用CDN加速技术、压缩图片大小、使用缓存插件等,以提高网站的加载速度。同时,要注意移动设备的网络环境,避免加载过多的内容导致速度变慢。
不考虑兼容性问题
一些响应式网站在某些设备上表现异常,出现兼容性问题。这主要是由于代码没有充分考虑到不同设备、不同浏览器的特性导致的。
解决方案:充分考虑不同设备、不同浏览器的特性,编写兼容性强的代码。例如,使用CSS3特性时要注意老版本浏览器的兼容性问题,使用响应式图片等,以确保网站在不同设备上的表现一致。
忽视可维护性
一些响应式网站的代码结构复杂、维护困难。这主要是由于设计师和开发者为了追求效果而忽视了可维护性导致的。
解决方案:采用清晰、简单的代码结构,避免过度复杂化。同时,要遵循最佳实践和规范,编写可读性强、易于维护的代码。此外,要定期进行代码审查和优化工作,以提高网站的稳定性和可维护性。
总之,响应式网站设计需要充分考虑用户需求和设备特性,从UI布局设计和代码设计两个方面进行优化。只有避免陷入误区,才能真正发挥响应式设计的优势,提高用户体验和品牌形象。
图片资源来自网络,如有侵权,请联系400-655-2477
同类推荐



