- 您的外贸网站还在“将就”吗?响应式设计如何成为2025年精准拓客的王牌?2025/05/30查看详情
- 外贸网站适配差导致客户流失?响应式设计如何拯救你的独立站?2025/05/29查看详情
- 外贸独立站流量密码:易营宝十二功能如何让询盘增长 200%?2025/05/28查看详情
- 外贸独立站没流量?易营宝 SEO 神器让询盘暴涨 300%!2025/05/27查看详情
- 外贸拓客艰难?易营宝智能 SEO 工具如何改写局面?2025/05/26查看详情
- 外贸企业为何必须依靠独立站实现精准获客?2025/05/22查看详情
- 外贸企业还在盲目拓客?独立站精准获客不香吗?2025/05/21查看详情
- 外贸独立站翻译错误频出?精准翻译刻不容缓!2025/05/20查看详情
新的AMP网站建设技术:AMP + SSR = 更快加载
AMP现在正式支持一种称为服务器端呈现(SSR)的技术,您可以将其应用于AMP页面,使其加载速度更快。易营宝云智能建站平台采用后测试显示,流行的FCP指标增加了高达50%。Google AMP Cache已经使用了这种技术一段时间了,但现在您也可以在自己的域中使用它了!如果您使用AMP提供主站点体验,则安装此额外优化尤为重要。即使您使用的是具有AMP和非AMP页面的“配对AMP设置”,如果未使用AMP缓存,此技术也可确保用户获得最佳性能,例如使用Twitter应用的用户。
SSR是一种用于改进呈现页面客户端的框架(如React或Vue.js)的首次内容绘制时间(FCP)的技术。客户端呈现的缺点是需要首先下载呈现页面所需的所有Javascript。这会延迟用户查看页面实际内容的时间。为了缓解这种情况,React和Vue.js都支持在导航请求上预渲染服务器上的DOM。然后由客户端Javascript获取渲染,这个过程称为(重新)水合作用。用户将能够更快地看到内容。
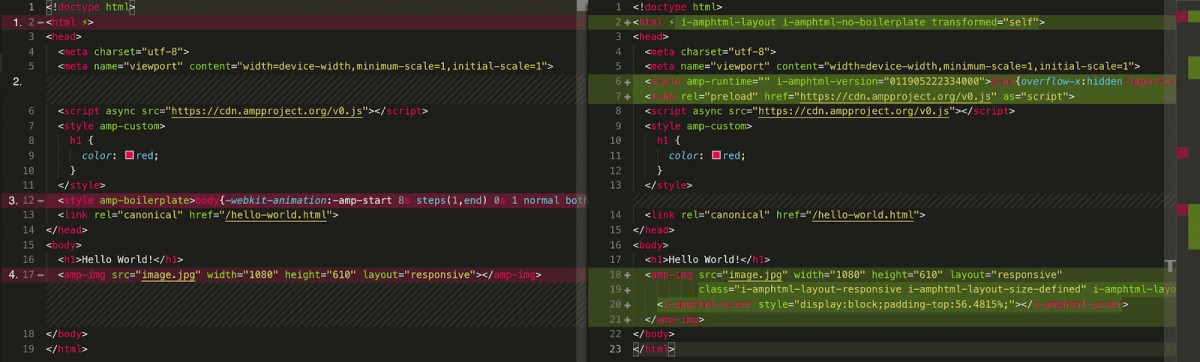
AMP SSR的工作原理是删除AMP样板代码并在服务器上呈现页面布局。AMP样板代码用于防止页面加载时内容跳转。它会隐藏页面内容,直到下载AMP框架并建立页面布局。因此,AMP页面遇到与其他客户端框架相同的问题:在下载Javascript之前,呈现被阻止。通过删除样板代码,AMP SSR可使FCP时间快50%。这是一个差异比较AMP文件与它的SSR'd版本:
您可以通过html元素中的transformation属性识别服务器端呈现的AMP页面:
<html amp transformed =“self; v = 1”>
旁注:AMP缓存设置了自己的标志,例如,Google AMP Cache添加:
<html amp transformed =“google; v = 1”>
设置此属性后,验证程序会将SSR的AMP视为有效的AMP。SSR的AMP优化打破了AMP规范的规则,因此使文档无效,这就是为什么有必要用这个新标志来指示这种情况。随着标志和优化都到位,文档被认为是有效的,你很高兴。
如何SSR AMP?
手写SSR的AMP是没有意义的。相反,使用工具自动将AMP文件转换为SSR版本,就像编译器一样。理想情况下,在用户请求文档之前,此转换会提前发生。但是,您也可以按需运行它(确保缓存结果以避免一次又一次地运行转换)。
目前,AMP SSR有两种工具可用:
1. AMP Optimizer:用于生成优化AMP的NodeJs库。
2. AMP Packager:一个go命令行工具,可与提供签名的交换一起使用。
旁注:这些工具不仅会执行SSR,还会执行其他优化,例如预加载AMP框架和重新排序头部。
Next.js支持
我们非常兴奋,最新的Next.js 9版本支持AMP SSR。Next.js 9现在默认为AMP-first和混合AMP页面呈现优化的AMP。这使得Next.js成为构建AMP页面的绝佳选择。
下一步是什么?
我们计划在未来做两件大事:
1.自我托管AMP框架的选项(v0.js)。是的,你做对了,你将不再需要从cdn.ampproject.org下载AMP。这将有两个好处:
· 更快的交互时间:下载AMP框架不再需要与cdn.ampproject.org建立第二个HTTPS连接。
· 更简单的QA:您可以控制何时切换到新的AMP版本。
但需要注意的是:出于隐私原因,AMP缓存会在提供缓存的AMP页面时重写AMP脚本URL以匹配缓存原点。
2. WordPress集成:官方AMP插件的v1.3将支持AMP SSR开箱即用。
AMP SSR适合所有人
如果您发布AMP页面,则应发布服务器端呈现的AMP页面。与缩小HTML或CSS类似,运行AMP Optimizer或Go变换器应该是构建/渲染链的正常部分。改进的渲染性能在FCP时间上有很大差异,但更重要的是在用户体验方面。
无须以上设置轻松创建AMP移动网站,登陆www.eyingbao.com易营宝云智能建站营销平台,即可免费体验和创建,咨询热线:4006552477 客服热线:15600002121
同类推荐