- 亚马逊B2B业务崛起:350亿销售额背后的数字化变革,你准备好了吗?2024/11/22查看详情
- 中国半导体产业崛起:如何把握机遇突破瓶颈?2024/11/21查看详情
- “B2B”高端机械亚马逊崛起,你准备好抓住全球商机了吗?2024/11/20查看详情
- 黑五狂欢即将开启,你准备好迎接年度购物盛宴了吗?2024/11/19查看详情
- 中欧电动汽车磋商取得 “技术性共识”,中国新能源汽车出海前景如何?2024/11/18查看详情
- 外贸网站引流变现难题?易营宝SaaS智能建站订单归因来破局!2024/11/15查看详情
- 激光雕刻机外贸新纪元:如何打造全球领先的在线平台?2024/11/14查看详情
- 破局意大利市场:中国外贸企业如何借势意大利总统访华?2024/11/13查看详情
符合用户体验的网站都有哪些设计?
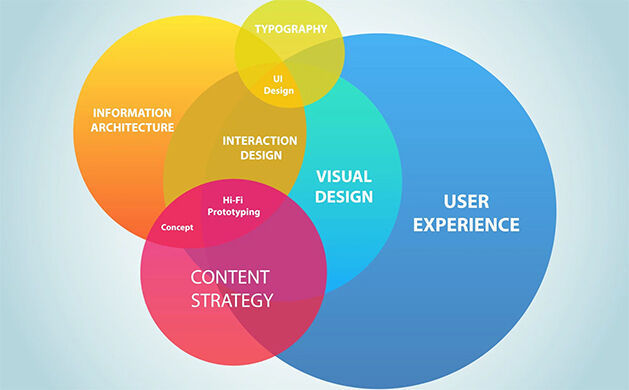
用户体验是网站成功的关键因素之一。一个好的网站不仅需要具备实用的功能和有价值的内容,还需要提供流畅、愉悦的用户体验,以吸引和留住用户。如今,随着网络技术的快速发展许多网站建设公司需要面对很多问题,除了客户对网站设计的高要求外,他们还需要考虑网站读者是否能接受这个前卫的想法。那么,怎样才能做出一个符合用户体验的网站?
易营宝建站系统认为,一个好的用户体验的网站应该具备以下几个方面:

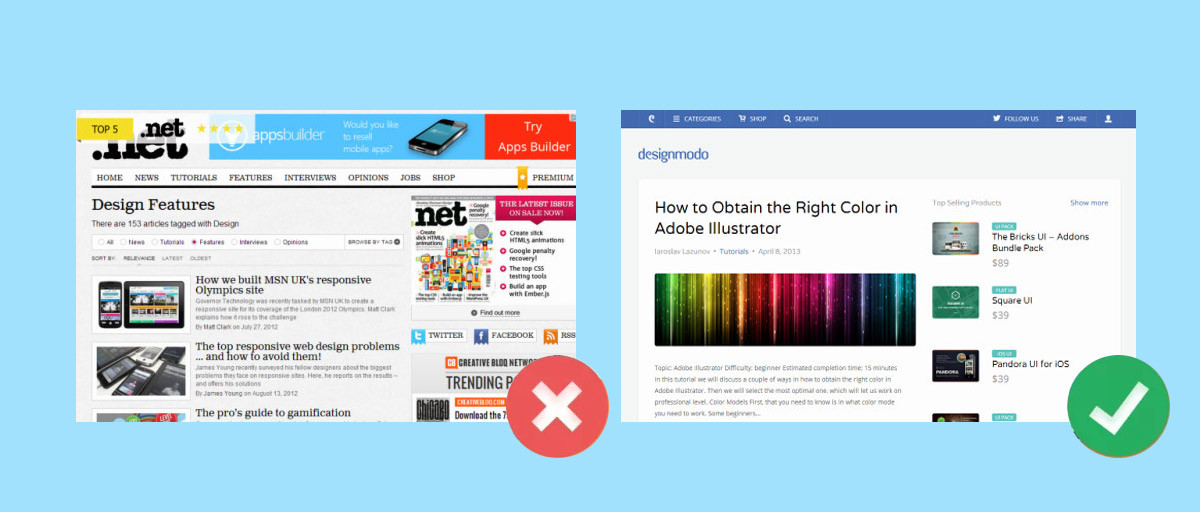
一、简洁清晰的设计风格
一个好的网站应该采用简洁清晰的设计风格,避免使用过多的装饰和复杂的布局。页面元素应该有明确的语义和结构,使得用户能够快速了解信息层次和导航结构。同时,设计风格应该与网站的主题和目标受众相符合,以增加用户的认同感和使用体验。如何设置简洁且清晰的设计风格呢?以下几点完全可以做到:
确定设计目标和受众
在设计网站的简洁清晰风格之前,需要明确设计目标和受众。您需要了解您的网站的目标是什么,以及您的网站的用户是谁。例如,如果您的网站是一个企业网站,您的设计目标可能是展示公司的品牌形象、产品和服务,并吸引潜在客户联系您。在这种情况下,您需要了解您的受众是哪些人,他们对您的网站有什么期望和需求,以及他们喜欢什么样的设计风格。
使用简洁的颜色和字体
使用简洁的颜色和字体是实现简洁清晰设计风格的关键之一。您可以选择一到两种颜色方案,避免使用过多的颜色和复杂的渐变效果。同时,您可以选择易于阅读的字体,避免使用过于花哨的字体或过多的字体样式。
优化页面布局和元素排列
页面布局和元素排列也是实现简洁清晰设计风格的关键之一。您需要合理安排页面元素的位置和大小,以使得页面布局清晰、易于理解和操作。例如,您可以使用明确的导航条和菜单,以及易于理解的页面标题和面包屑导航等元素。
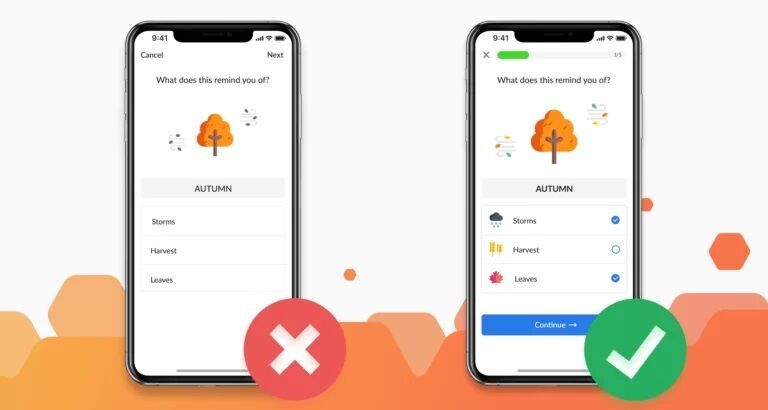
简化交互元素和动画效果
交互元素和动画效果是网站设计中常见的一部分,但过多的交互元素和动画效果可能会让用户感到混乱和分散注意力。因此,您需要简化交互元素和动画效果的使用,只在使用户需要交互或需要强调某些内容时才使用。例如,您可以使用按钮、表单等交互元素,但需要避免使用过多的按钮或复杂的表单验证等功能。
保持一致性
保持一致性也是实现简洁清晰设计风格的重要因素之一。您需要在整个网站中保持设计元素的一致性,例如颜色、字体、图标等的一致性。这可以帮助用户更好地理解和使用您的网站,并提高用户满意度和使用体验。

二、易于导航的结构
网站的结构应该简单明了,易于理解和操作。用户应该能够快速找到所需的信息或功能,而不需要进行复杂的搜索或跳转。网站应该有清晰的导航条和菜单,以及易于理解的页面标题和面包屑导航等元素。

三、丰富有价值的内容
网站的内容应该是丰富、有价值、并且易于理解的。这包括文字、图片、视频等多种形式的内容。内容应该与网站的主题和目标受众相关,并且应该具备独特性和原创性。同时,内容应该符合搜索引擎的收录标准和排名规则,以提高网站在搜索引擎中的排名和曝光率。如何提供丰富且有价值的内容呢?在这里给出以下建议:
确定目标受众和需求
在创建丰富且有价值的内容之前,需要明确目标受众和他们的需求。了解目标受众的兴趣、需求和问题,可以帮助您确定要提供的内容类型和主题。例如,如果您的网站是一个旅游网站,您需要了解您的目标受众对哪些旅游目的地感兴趣,以及他们希望了解哪些相关信息,如旅游攻略、景点介绍、酒店预订等。
提供独特和原创的内容
为了提供有价值的内容,您需要确保您的内容是独特和原创的。这意味着您需要投入时间和资源来创建自己的内容,而不是简单地复制和粘贴其他网站的内容。您可以通过深入调查和研究,提供行业内部的独家报道、趋势预测、案例分析等来创建独特和原创的内容。
优化内容可读性和易理解性
除了内容的独特性和原创性外,您还需要确保您的内容易于阅读和理解。这意味着您需要使用简洁的语言和段落结构,以及适当的图像和视频等多媒体元素来增强内容的可读性和易理解性。同时,您还可以使用标题、列表和表格等元素来组织内容,以方便用户快速找到他们感兴趣的信息。
更新和维护内容
为了保持内容的丰富和有价值,您需要不断更新和维护您的网站内容。这意味着您需要定期更新文章、博客、产品信息等,以反映行业最新动态和趋势。同时,您还需要及时处理用户反馈和评价,以了解用户需求和改进建议,并相应地更新您的网站内容。
与其他网站和资源合作
为了提供更丰富和有价值的内容,您可以与其他网站和资源合作。例如,您可以与其他旅游网站合作,共同提供旅游攻略和景点介绍等;您还可以与相关行业人士合作,邀请他们撰写客座文章或博客等。通过与其他网站和资源合作,您可以提供更全面和深入的内容,同时也可以增加网站的权威性和可信度。
总之,设置丰富且有价值的内容是提高用户体验的关键之一。您需要了解您的目标受众和需求,提供独特和原创的内容,优化内容可读性和易理解性,更新和维护内容,并与其他网站和资源合作。通过这些措施,您可以创建出能够吸引和留住用户的有价值的内容。
四、个性化的用户体验
一个好的网站应该能够提供个性化的用户体验,根据用户的兴趣、行为和需求等因素来推荐相关内容和产品。这可以通过数据分析和挖掘、用户画像等方法来实现。通过个性化的用户体验,可以提高用户的黏性和转化率,从而提高网站的价值和收益。
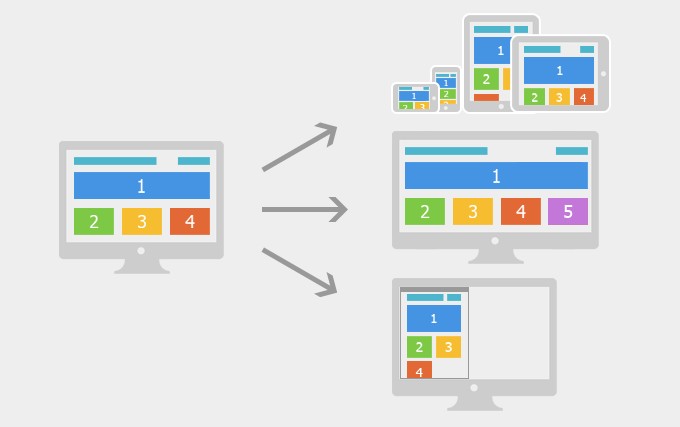
五、响应式设计和兼容性
网站应该具备响应式设计和兼容性,以便在不同的设备和浏览器上都能够获得良好的用户体验。这包括对移动设备、平板电脑、桌面电脑等多种设备的支持,以及对于不同浏览器和分辨率的兼容性。

六、快速的页面加载速度
网站的页面加载速度是用户体验的重要因素之一。快速的页面加载速度可以提高用户的满意度和使用体验,而慢速的页面加载则可能导致用户流失和负面评价。因此,一个好的网站应该具备快速的页面加载速度,可以通过优化图片、压缩代码、使用CDN等方式来实现。提高网站加载速度的方法有很多,不过这些方法并不是一成不变的,而是需要根据具体情况进行选择和优化:
优化图片大小和格式:尽量使用压缩过的jpg或png格式的图片,并且调整图片大小和分辨率,减小文件大小,从而加快图片的加载速度。
使用CDN加速服务:CDN是内容分发网络,可以将网站的静态资源(如图片、样式表、JavaScript文件等)分散到全球各地的服务器上,这样用户访问时就可以从离其最近的服务器获取资源,从而提升加载速度。
压缩CSS和JavaScript文件:使用压缩工具,可以将CSS和JavaScript文件压缩至最小,从而减少文件大小,加快加载速度。
使用缓存技术:将静态资源缓存在用户本地,用户访问时直接从本地获取资源,而不是每次都从服务器获取,从而提升加载速度。
使用最新的HTML、CSS和JavaScript版本:使用最新的Web技术,可以加快加载速度,同时提高用户体验。
避免重定向:避免使用多次重定向,因为每次重定向都会增加加载时间。
优化代码:优化HTML、CSS和JavaScript代码,减少冗余代码和无效的标签,从而减少文件大小,加快加载速度。
使用Gzip压缩:Gzip是一种压缩技术,可以将文件压缩成更小的体积,从而减少传输时间和网络带宽的使用。
优化数据库查询:对于需要使用数据库的网站,优化数据库查询可以提高加载速度。例如,使用索引、优化查询语句等。
使用负载均衡:负载均衡可以将网站流量分配到多个服务器上,从而提高网站的并发处理能力和响应速度。

综上所述,一个有利于用户体验的好的网站应该具备简洁清晰的设计风格、易于导航的结构、丰富有价值的内容、个性化的用户体验、响应式设计和兼容性以及快速的页面加载速度等特点。同时,用户体验设计是一个不断迭代和优化的过程,需要不断关注用户反馈和需求,以不断改进和优化网站的设计和功能,提高用户满意度和使用体验。
图片资源来自网络,如有侵权,请联系400-655-2477
同类推荐